
City On Your Foot are map features that encourage tourists to explore cities by walking.
Role
UX design, UX research
Timeline
8 weeks
with
2 designers
tools
Figma, Figjam
Problem
More than 93 million Americans are back on journey this summer with the help of navigation apps. Among all popular destinations, 63% of tourists choose city areas as their vacation sites.
design question
Core experience
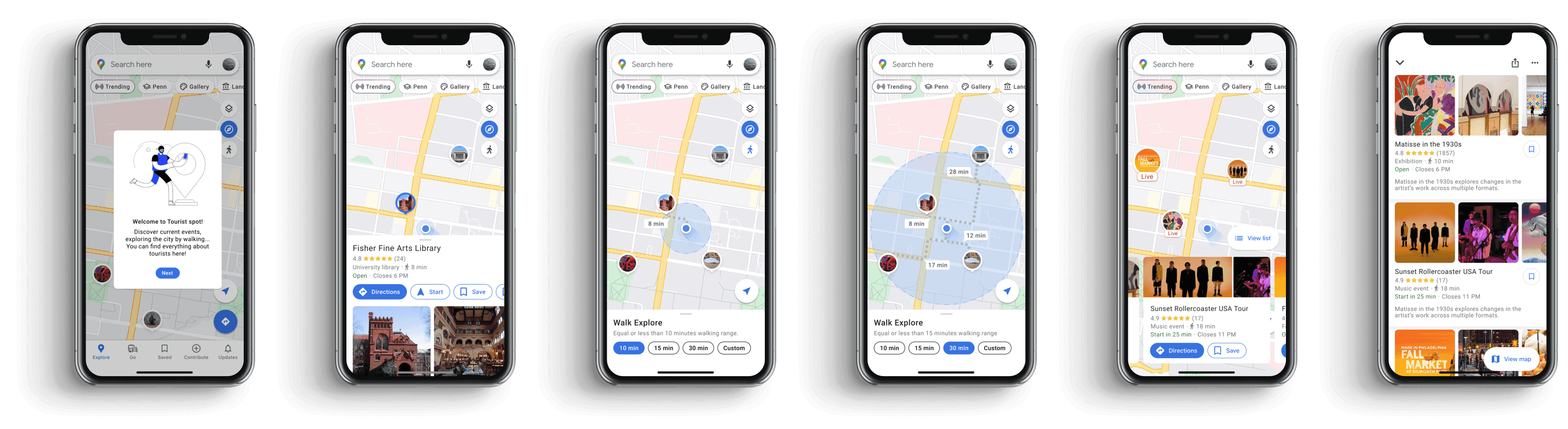
The tourist explore mode includes highlights featured attractions and live events happening in the city and a customizable walking route selection system.
01
The introduction page of the new tourist zone feature hides unnecessary information by only showcasing key matters of fact for tourists.
02
Live events unveil what is happening right now near your location.
03
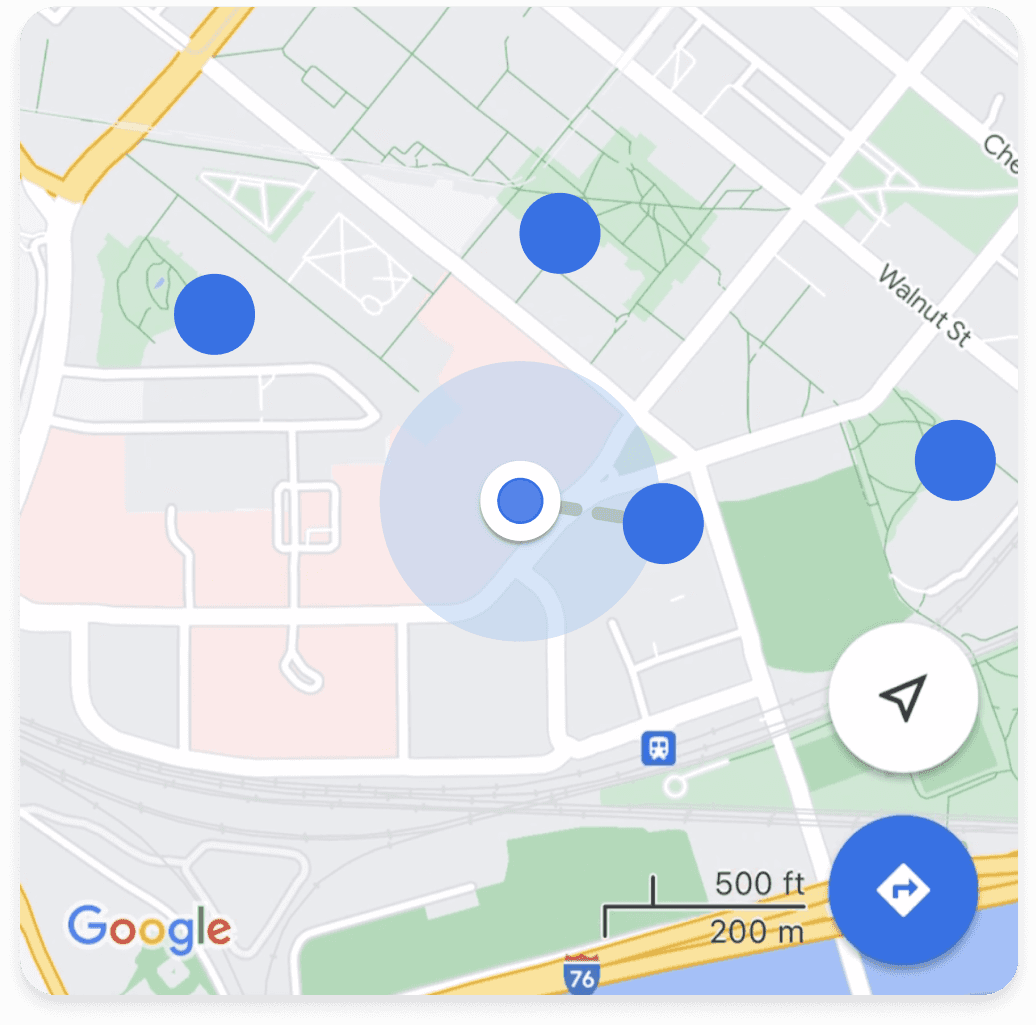
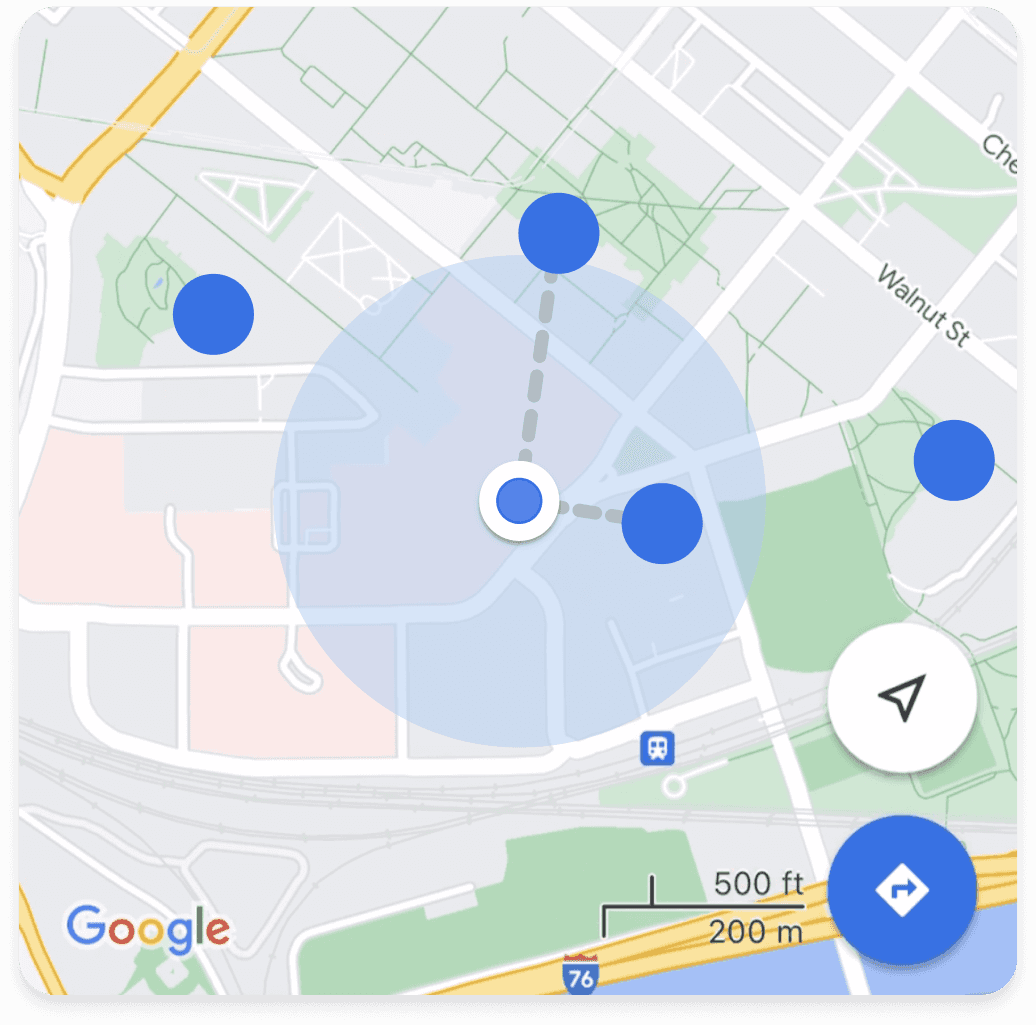
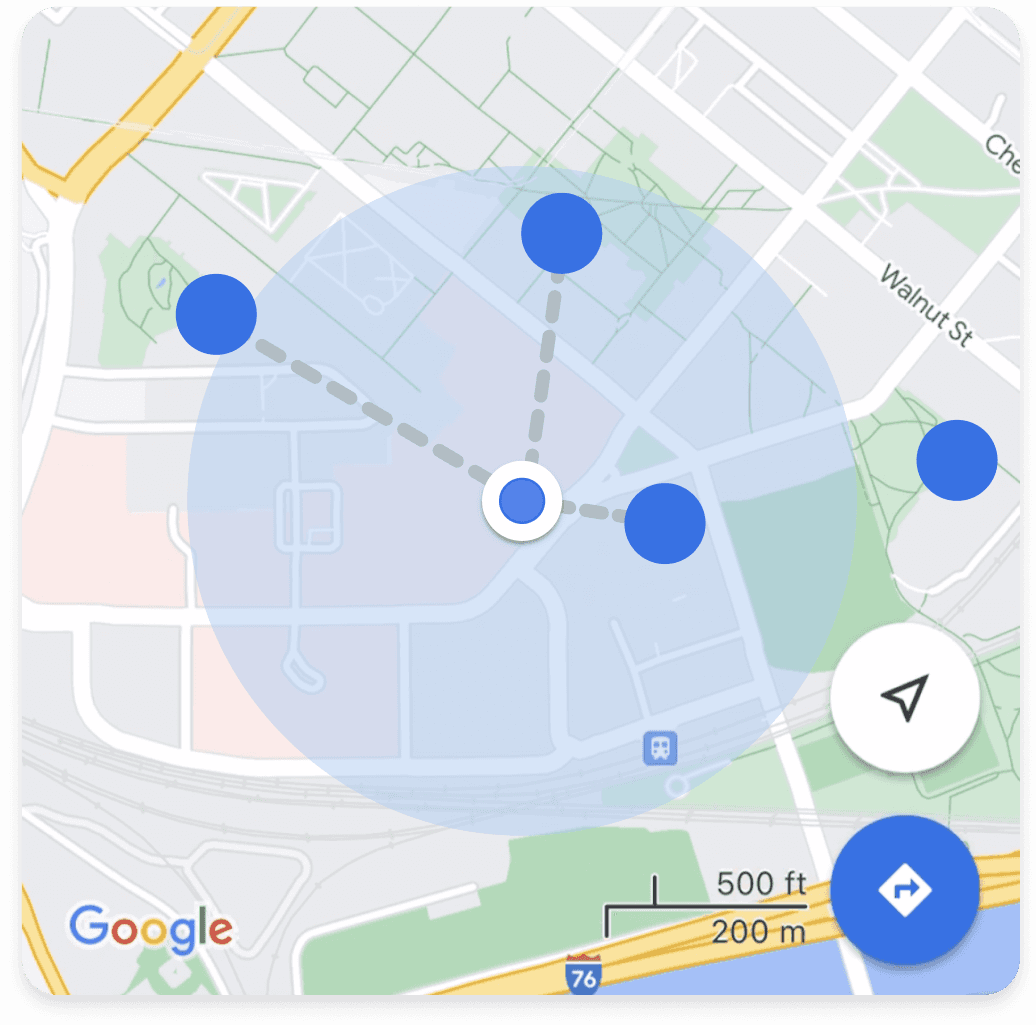
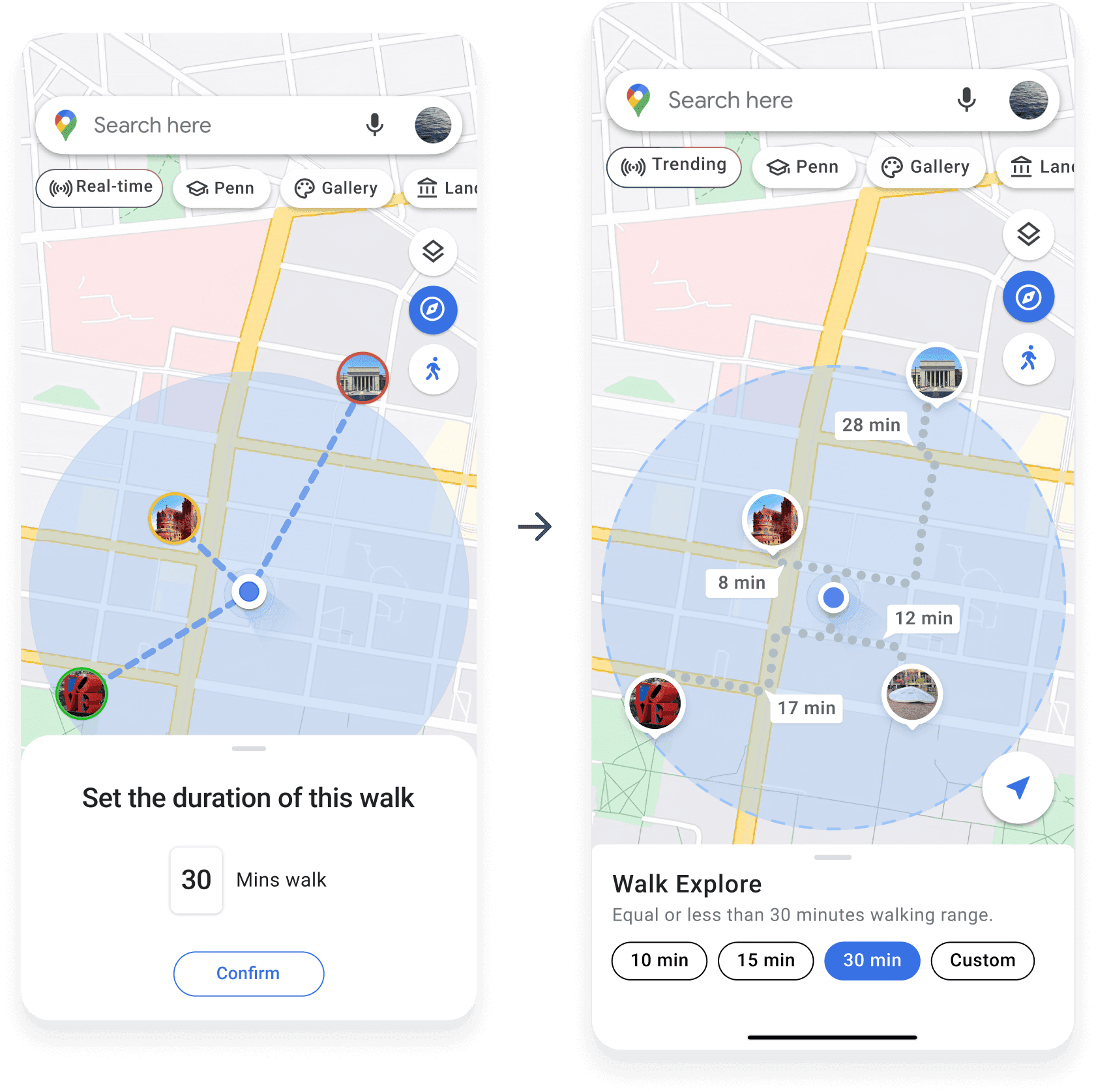
Walk explore displays how far you can reach a destination within a specific time range.
User research
We conducted interviews and survey to dig into this problem space.
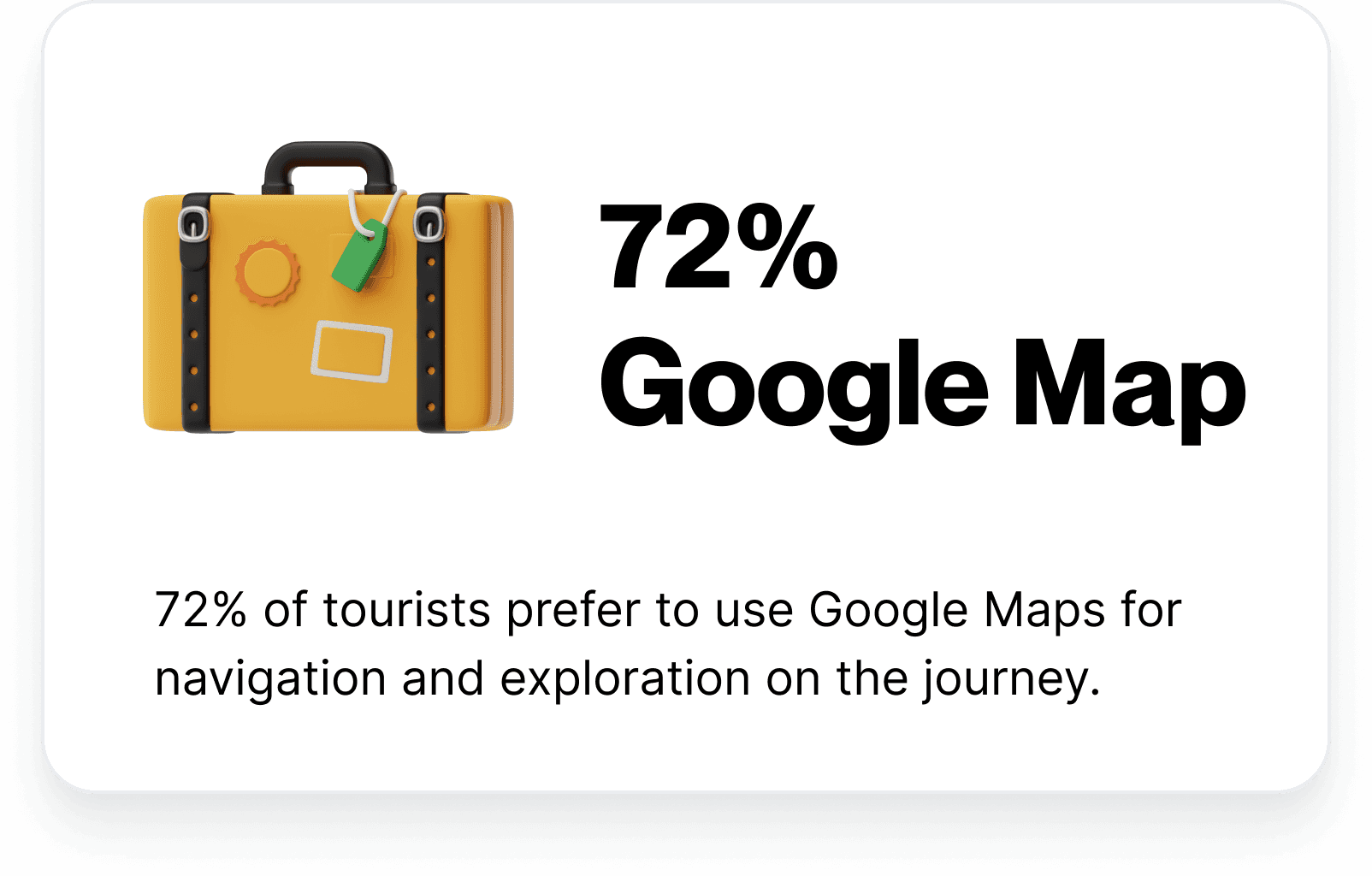
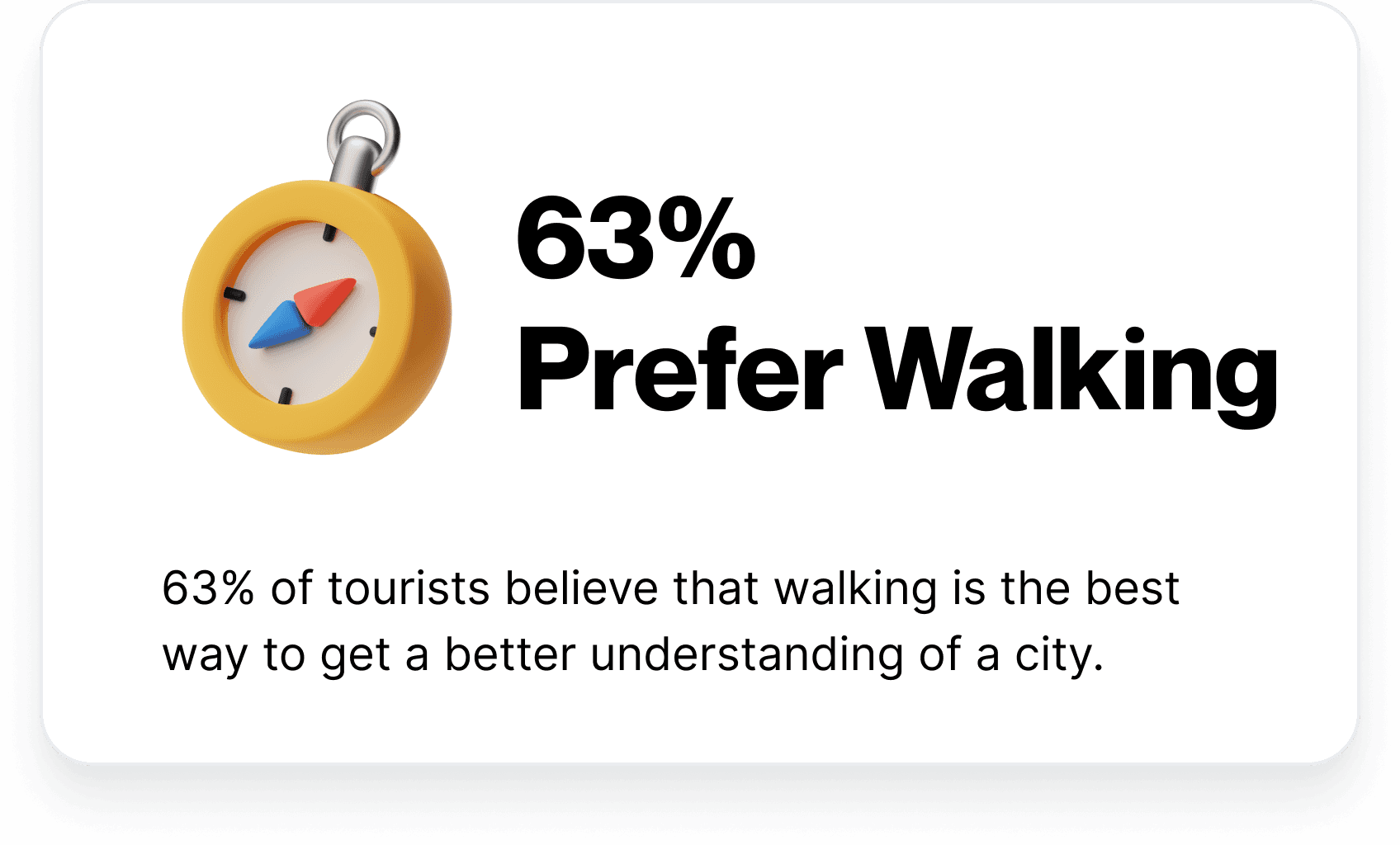
Based on our identified pain points previously, we scaled down our domain range and specified desired questions into a 5 minutes long survey. Out of 100+ survey responses, the most important two takeaways are:
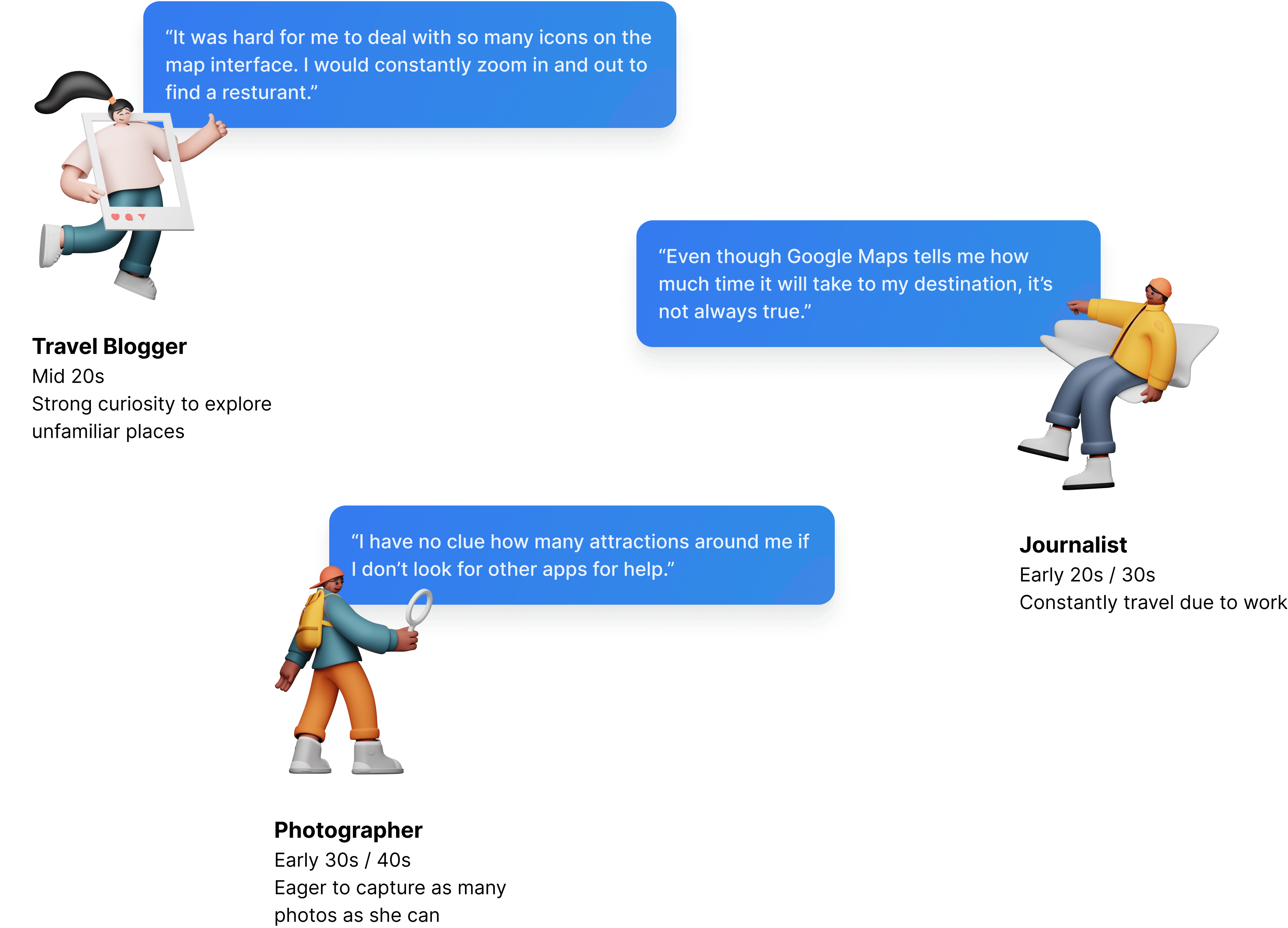
In the first stage, we conducted in-depth interviews with 15 people who frequently use navigation apps in their daily life. Our goal is to make people think about “how” and “what” they usually do and the challenges when they use them.
key insights
Here are the three key aspects and insights we summarized from our research:
ideation
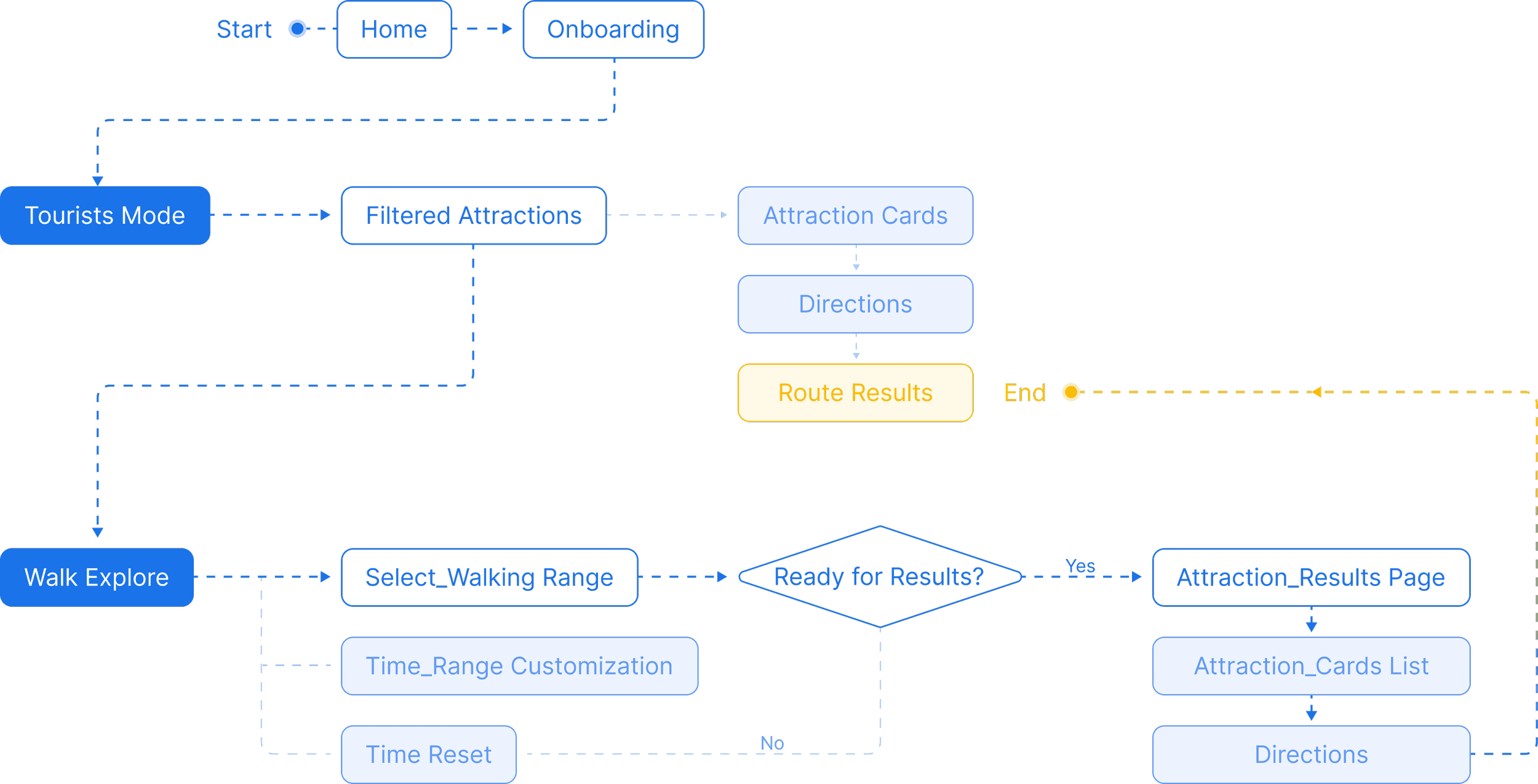
By building a user flow diagram, we illustrated the two new features for tourists to explore cities by walking.
design solution
01
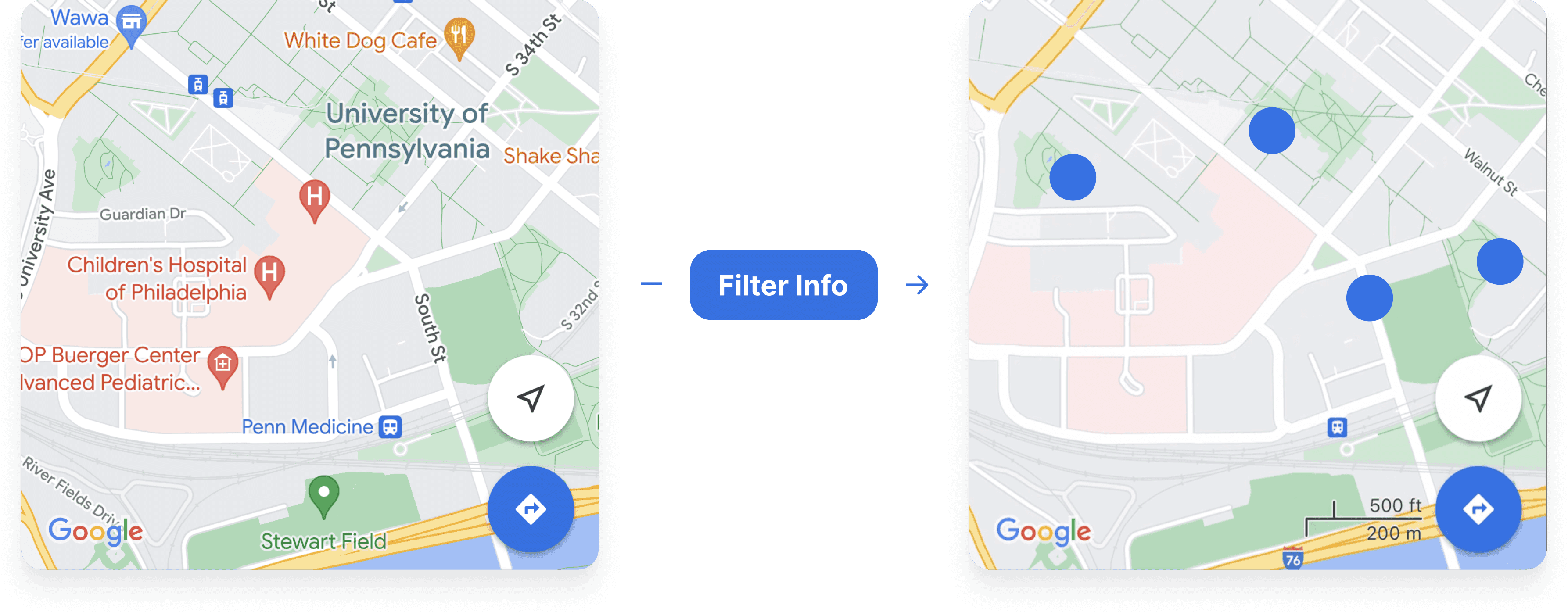
This feature helps tourists skip irrelevant information and exclusively displays critical information for exploring the city.
02
Uncleared distance and time confused tourists a lot. Walk mode visualizes these information for tourists so that they can quickly see how far they can reach in a specific time range by walking.
evaluation
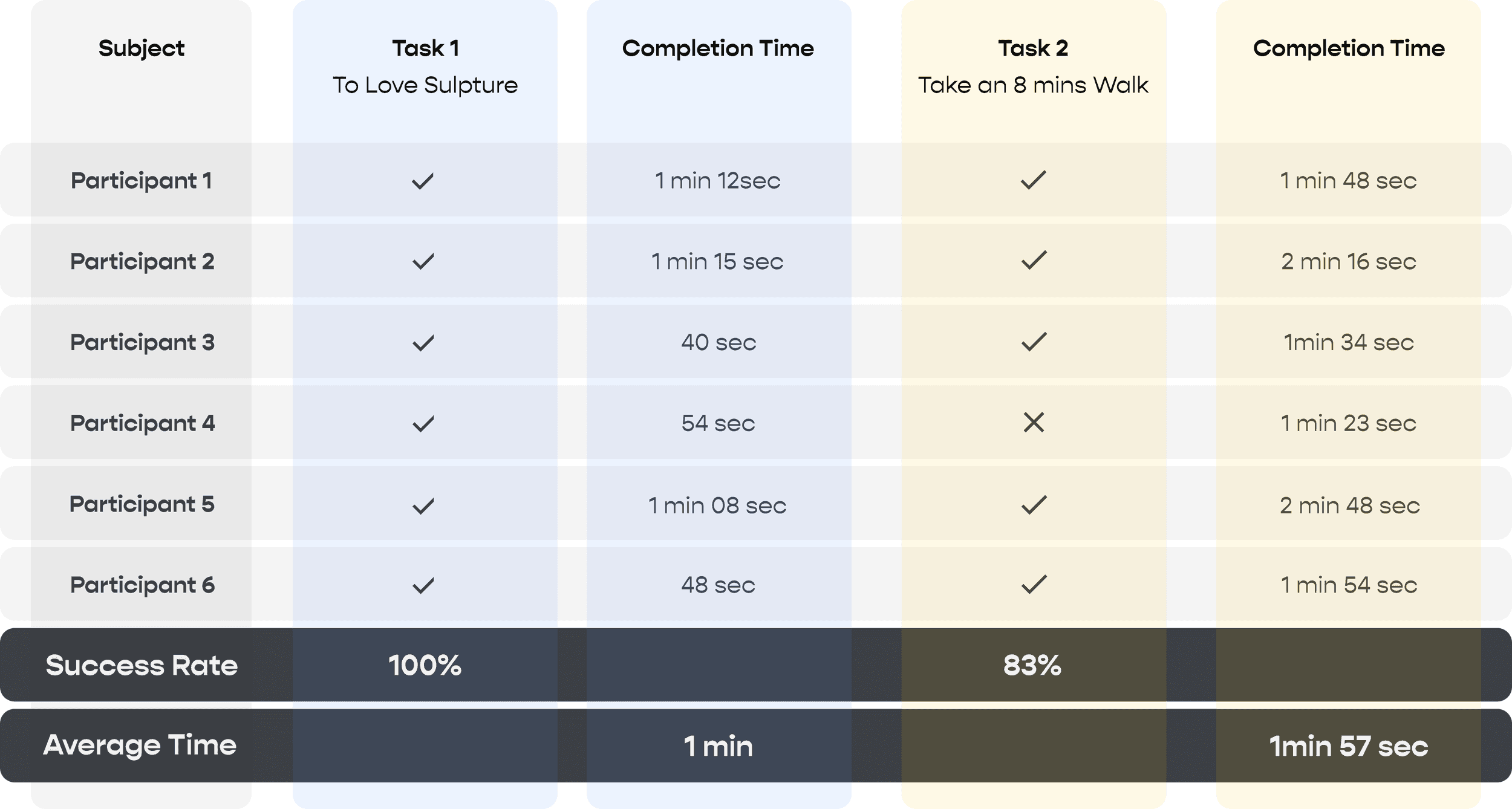
We designed a 30-minute usability test for 6 participants who fall into our target users group. Each participant is required to complete 2 tasks while freely exploring new features.
With 35+ feedbacks through observation and direct queries and suggestions. We continue to iterate the design over the span of 1 week with 2 major improvements:
01
Change from typing the time to selecting the time
Actual route and time info are shown on the map
02
Switch from live status to live events happening nearby
Remove the color indicator showing the places are busy or not
Add a live icon to indicate the events are happening right now
deliverable
reflection